일전에 apache tiles로 공통부를 jsp include없이 개발할 수 있는 방법에 대해 정리했고, 적용했고 테스트를 했었다.
[tiles] JSP tiles 설정하기
신규 플젝에 투입되면서 공통 웹 개발파트를 맡게 되었다. 그놈의 웹개발은 그만하고 싶긴 한데, 하라면 해야지 뭐. 아무튼, 공통부라길래 그냥 공통 컴포넌트 정도 만지작거릴 줄 알았는데 그
kimfish.co.kr
그런데 아주 크나큰 문제가 있었으니, 바로 tiles로 include된 페이지들은 페이지가 이동될 때 모두 새로고침되는 형태로 구현된다는 점이다.
이말인 즉 요즘과 같이 업무화면의 tab구현이라거나 또는 동적 슬라이드 메뉴와 같이 구현을 한 상태에서 페이지 이동을 하면 수십개의 tab이 모두 새로고침되어 초기화-_-가 된다는 점이다. 이게 뭐야... 구리잖아, 그래서 다시 ChatGPT와 검색을 통해 iframe방식으로 구현하기로 결정했다.
다행히도 apache tiles와 크게 구현방식에 다른 점이 없어 수정하는데는 큰 문제가 생기지 않았다.
다만, infinite tab과의 연계를 구성하다보니 다소 혼란스러운 부분이 많았다.
1. commDefaultLayout.jsp 생성
tiles에서는 tiles.xml 에서 사용할 레이아웃을 definition 해주고, 여기에서 default layout jsp에서 직접 include하는 방식을 택한다. 하지만 iframe방식에서는 tiles.xml의 선언부가 필요없고, 그냥 default layout jsp를 만들어주면 된다. 나의 경우에는 commDefaultLayout.jsp라고 명명했다. 그리고 tiles과의 비교를 계속 하면 처음 적용하는 사람들에게 혼란이 있을 수 있으니 그냥 iframe에 대해서만 서술하기로 한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!-- 중략 -->
<div class="wrapper">
<!-- 공통헤더 -->
<jsp:include page="/WEB-INF/jsp/commons/commHeader.jsp"/>
<div class="root-container"/>
<div class="inf_wrap">
<!-- Side Menu -->
<jsp:include page="/WEB-INF/jsp/commons/commSideMnu.jsp"/>
<!-- Slide Menu -->
<jsp:include page="/WEB-INF/jsp/commons/commSlideMnu.jsp"/>
</div>
<div class="container-wrap">
<!-- Infinite Tab -->
<jsp:include page="/WEB-INF/jsp/commons/commInfTab.jsp"/>
<div class="mdi-cont-wrap">
<!-- Content 영역 - 업무페이지 include -->
<div class="mdi-cont-panel" data-tab-id="tabbody" style="display:block;" >
</div>
</div>
</div>
<!-- Footer -->
<jsp:include page="/WEB-INF/jsp/commons/commFooter.jsp"/>
</div>
</div>
|
cs |
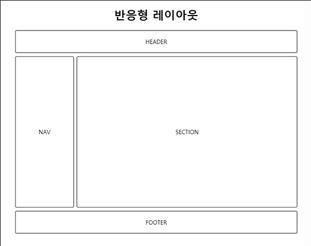
기존에 퍼블리셔가 작업해준 전체 페이지의 div태그 구조를 최대한 세밀하게 나누었고, commDefaultLayout.jsp에 배치했다.
그리고 사이드메뉴의 메뉴를 클릭하면 common.js에서 스크립트 이벤트를 발생시켜 commDefaultLayout.jsp 내의 mdi-cont-panel 에 위치하도록 할 예정이다.
2. common.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
//중략
/** iframe 적용 및 호출부 */
// tab/iframe 관리 객체
const openTabs = {};
const= $('#tabs').infiniteTabs({
closable : true //닫기 가능
, activate : function(event , ui) {
// 탭 전환시 iframe 전환 이벤트 등
}
, beforeClose: function(event,ui){
// 탭 닫기 직전 처리
}
});
function openTab(tabId, url, tabNm){
const $tabs = $('#tabs');
const $iframeContainer = $('.mdi-cont-panel');
// 이미 열린 tab이면 해당 iframe만 보여주기
if( $(`#iframe_${tabId}`).lengtt > 0 ) {
activateIframe(tabId);
$tabs.find(`li[data-tab-id="${tabId}"] a`).trigger('click'); //탭 활성화
return;
}
// 탭 추가
$tabs.infiniteTabs('append-tab', {
id: tabId
, title: tabNm
, closable: true
});
//iframe 생성 및 추가
const iframe = document.createElement('iframe');
iframe.id='iframe_'+tabId;
iframe.src=url;
iframe.width='100%';
iframe.height='100%';
iframe.border='100%';
iframe.display='none';
$iframeContainer.append(iframe);
// 탭 클릭시 iframe 전환
$tabs.off('click.tabSwitch').on('click.tabSwitch', 'li',function() {
const clickedTabId =$(this).attr('data-tab-id');
activateIframe(clickedTabId);
});
activateIframe(tabId);
}
function activateIframe(tabId){
$('.mdi-cont-panel iframe').hide();
$(`#iframe_${tabId}`).show();
}
|
cs |
infinite tab과의 적용을 앞두고 있어 순수 iframe 전환만의 소스코드는 아니게 되었지만, 아무튼.
일반적으로는 iframe의 페이지 로딩시 loadPage(url)형태로 이루어진다. 그 부분은 function loadPage(url)로 받을 수 있고, 위 소스의 36번째 라인을 활용하면 된다.
아무튼, 저렇게 해서 끝이냐, 이건 또 아니고 각 메뉴들을 클릭했을 때의 클릭이벤트도 달려있긴 한데 그건 그냥 openTab(url)형태로 치환한게 전부이다.
저렇게 하면 업무페이지를 제외한 기타 영역의 페이지가 그대로 로딩된 상태에서 업무페이지만 새로고침 형태로 이루어진다.
다음에는 infinite tab을 적용한 예시를 가지고 와야겠구만...
'어장 Develop > 어장 JSP' 카테고리의 다른 글
| [JSP] 항목별 동적 툴팁 적용 (0) | 2025.04.03 |
|---|---|
| [JSP] 새로고침 없이 데이터 붙이기 (0) | 2019.03.19 |
| textarea 내에서 줄바꿈 (0) | 2018.05.09 |
| Starting Tomcat v5.5 Server at localhost' has encounterd a problem. (0) | 2013.04.24 |
| JSTL 개요 (0) | 2013.04.19 |