마비노기는 내 게임 인생 중 가장 오래한 PC 온라인 게임이라고 봐도 무방할 정도이다.
고2때 TV에서 틀어준 CF를 시작으로 마비노기를 시작했으며, 한창 디씨인사이드를 많이 했었던지라 디씨 마갤에 상주하면서 군대가기 직전 까지, 그리고 군대를 다녀오고 사회인이 되어서까지 오래오래 즐긴 게임이다.
마비노기의 흥망성쇠를 다 알고 있다고 한다면 당연히 거짓이겠지만, 나름 찬란했던 시절과 암흑기로 넘어가던 시절까지 즐긴 편이니 이정도면 상당히 오래한거는 맞다.

마비노기를 시작하고 가장 재미있었던 때는 아무래도 새로운 종족인 엘프와 자이언트가 나오기 직전까지였다.
누적레벨과 스킬레벨로 대표되는 초창기의 마비노기는 잦은 환생으로 어빌리티 포인트를 모으고, 스킬을 수련하여 어빌리티 포인트를 소모하여 스킬 레벨업을 이루는 방식으로 되어있으며 장비들을 직접 제작, 숙련도를 통한 개조, 인챈트로 대표되는 장비 시스템과 극초기에만 호황(?)이었던 아르바이트, 나름 체계적인 시나리오 등으로 내 입맛에 쏙 들었었다.

성당 아르바이트를 하게 되면 축복의 포션을 구할 수 있었고 이 축포를 사용하게 되면 해당 장비의 내구도 소모량이 줄어드는 효과가 있었는데, 장비의 수리확률이 일부를 제외하고는 100%가 아니다보니 축포는 게임 내 필수적인 아이템이나 다름없었다.
쪼렙때는 부캐의 부캐를 돌려가며 축포 노가다를 했었고, 이걸 팔아치우면서 돈을 벌기도 했었다.
디씨 마갤러들을 만나며 장비도 허접하게 맞추기를 시작했고, 군대를 다녀오고나서는 아예 친구가 되었고 이 친구들은 10년이 지난 지금까지도 안부인사를 묻는 관계가 되었다. 게임에서 친구를 실제로 사귀다니, 아주 놀라울 정도.

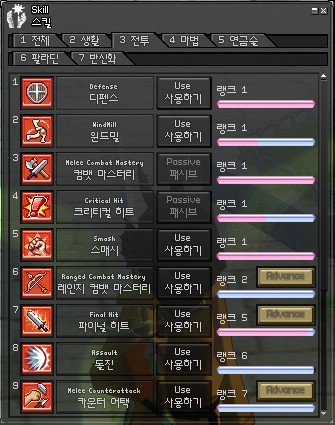
마비노기는 직업 이라는 개념이 없었으며 (추후에는 재능 뭐시기 업데이트를 통해 직업적인 개념이 정립되긴 했다) 근접 스킬 / 활 스킬 / 마법 스킬 등 어떤것을 우선시하여 스킬레벨을 올리느냐에 따라 직업으로서의 개념이 존재했다.
거기에 스텟을 보정해주는 스킬들로는 생활 스킬이 있었는데 그 중에서 방직 스킬과 제련 스킬은 진짜 토나올 정도로 난이도가 빡세고 노가다도 엄청났던 기억이 난다. 뭐, 요즘은 엄청 쉬워졌다지만.

가장 기억에 남는 던전은 이멘마하의 룬다던전으로 몽환적인 BGM이 아주 인상적이었다. 극초기(이리아가 나오기 전)에는 그저 저승에 가서 빨간구슬 던전 노가다를 뛰는것이 최고라곤 했는데 그럴바에야 사람들 틈에 껴서 알비 상급 던전이나 마스 상급 심심하면 페카 던전에 꼽사리 껴서 가는 것이 그렇게나 재밌을수가 없었다.
대학생이 되고 나서는 월정액권을 결제하며 게임을 즐겼지만, 용돈이 그마저도 여의치 않을 때에는 일일 2시간 플레이를 수행한 후, 접속이 끊기기 직전에 던전에 쳐박아두고 아는 사람들과 수다떠는것이 그나마 유일한 낙이었다.
이 당시의 이 행동을 '나과장이 잡으러 온다'는 식으로 밈화 해서 이야기 했던 것도 있었다.

이후 이리아가 업데이트 되면서 새로운 종족인 자이언트와 엘프가 새로 생겼고 별의별 스킬과 펫들이 본격적으로 대두되기 시작했다.
엘프는 활 스킬에 이점이 있는 종족이었고, 자이언트는 근접공격에 이점이 있는 종족이었다. 인간의 양손검은 자이언트에게 한손검으로 취급된다거나, 엘프는 걸음걸이가 빠르며 활 공격이 두 발씩 나간다거나 하는 소소한 차이점이 존재했다.

이 즈음부터는 본격적으로 마비노기 유저들에게서 돈을 빨아먹었던 때로, 어마어마하게 넓은 이리아 대륙을 그냥 다니기가 어려우니 날아다니는 펫이나 말 펫들이 엄청나게 출시되었다. 거기에 나중에는 공격력이 상당한 펫들 뿐만 아니라, 소환시 경직 공격을 주는 펫 까지 등장하여 이 펫이 없으면 파티에 안껴줄 정도의 밸런스파괴를 불러일으키기도 했다.
그리고 이리아 업데이트를 시작으로 마비노기의 시나리오는 산으로 가기 시작했고, 결국 나중에는 대체 뭔소릴 씨부리는것인지 도저히 이해하기 어려운 스토리들이 연이어 나오기도 했다. 그래서 브류나크가 어쨌고 반신이 어쨌고... 그래서 세익스피어는 왜 나온거더라? 아직도 그들의 관계는 이해할수가 없네.
초기의 G1~G3의 스토리는 각각의 연결고리와 반전 스토리가 숨어있는 등 치밀하고 탄탄한 스토리가 아주 좋았으나 후반부로 갈 수록 개연성도 떨어지고 설득력도 떨어지는 스토리들로 그냥 보상이나 구하려는 메인 스토리가 된 것이 참으로 아쉽다.
초기에는 빨구던전이 있었다면, 내가 접기 직전까지는 탈틴의 정찰하드가 있었다. 탈틴이라는 지역의 퀘스트(?) 중에, 정찰병 구출이라는 몬스터 리젠 퀘스트가 있었는데 여기 하드 난이도가 빠른 시간 내에 끝나고 보상도 상당히 좋은(우아한 건틀렛)편이었다. 허구언날 여기서 주구장창 수다떨며 놀기도 했던 아련한 추억이 있다.

나름 꾸미기가 메인 컨텐츠인만큼 귀엽고 아기자기한 그래픽들 사이에서 여캐 비율이 극도로 높은 편이었으나 나는 그러한 고만고만한 씹덕취향이 너무나도 내 스타일이 아니라서 대놓고 신기하게 생긴(?) 캐릭터들을 주로 만들었다. 또는 예쁜 반짝이 염색약들 보다는 어디서 아무도 쓰지 않는 염색약들을 잔뜩 모아다가 모든 파트에 발라서 나이트 사이키 조명과도 같은 모습으로 다닌다거나. 오히려 이러한 점이 내 마음에 들었을지도 모르겠다.
게임을 접기 직전에는 온갖 추악한 업데이트가 많았는데, 대놓고 파티플을 유도하는 교역이라거나 돈벌어먹을 상술로 대표되는 각종 캐쉬템들이 그러했다.
특히 세공이라는 것이 나왔을 때에는 사회적인 이슈가 될 정도로 문제가 많고 게임 내에서의 밸런스도 상당히 문제였을듯. 이후 게임을 접어서 지인을 통해 마비노기의 근황을 엿듣고는 하는데, 내가 했을 때와는 전혀 다른 게임이 되어버려서 대체 누굴 위한 게임인가, 싶을정도이긴 하다.
그나마 이제는 그 구닥다리 플라나리아 엔진인가 플레이오네 엔진을 언리얼로 바꾼다고 하니, 이제는 좀 더 나은 게임 환경이 되지 않을까 싶긴 하다.
말은 이렇게 했어도 게임 인생 중 가장 재미있게 즐겼던 게임임에는 틀림없다.
길드 정모도 몇 번이나 있었고, 지금도 연락하고 결혼식에 와줄 친구들을 만들었다거나 어디가서 술안주로 게임이야기를 하면 빠질 수 없는 추억을 만들어줬으니까.
지금 생각해보면 저런 게임을 다시는 못하겠지 싶긴 하다. 이 즈음부터, 우리나라의 게임 대세는 MMORPG가 아니라 한두시간 안에 끝날만한 게임들 위주로 대세가 기울기도 했고 말이다.
'어장 컴퓨터' 카테고리의 다른 글
| 게임이야기 #11 - XBOX, 그리고 헤일로 (1) (0) | 2023.10.25 |
|---|---|
| 게임이야기 #10 - PC 온라인 게임 2 (0) | 2023.10.20 |
| 아파트 네트워크 구성 (AP) (0) | 2018.05.01 |
| 혼돈의 도가니, 파이널 판타지 15 클리어 후기 (0) | 2017.05.12 |
| 게임이야기 #8 - Play Station Portable (2005년~2008년) (0) | 2016.01.15 |